How to enforce table widths when printing
The rendering in Matrix is done based on HTML using web browser technology. Web browsers try to optimized column widths for screen reading, ignoring width settings done in the HTML.
While that often works well on wide screens it’s more problematic on A4/Letter portrait pages.
There is one trick which can be applied to enforce a minimum column width:
The idea is that you add a transparent image to the column header which specifies the exact width you want at least for some column.
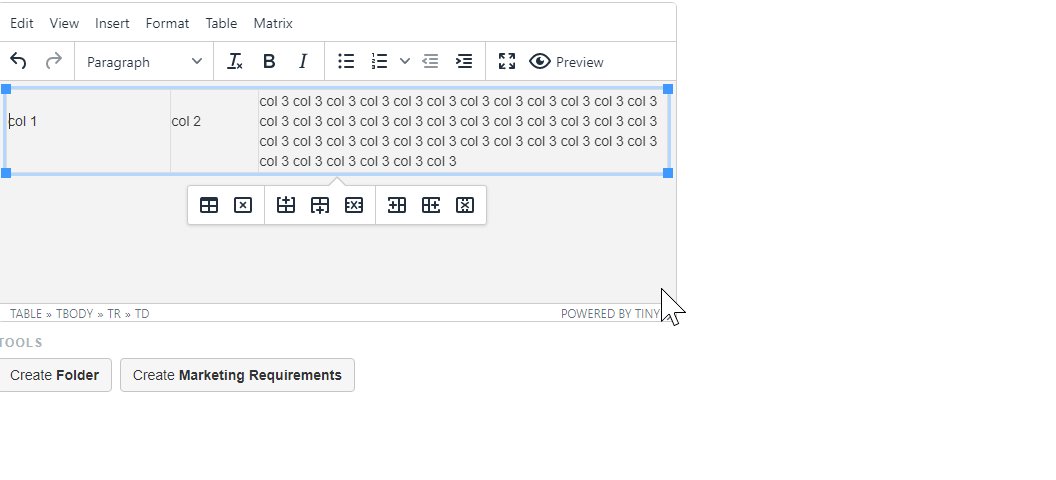
This will enforce a minimum width of the columns and if there’s limited space automatically reduce other columns.

To do this
download or create a 1 by 1 pixel transparent image:

transparent image
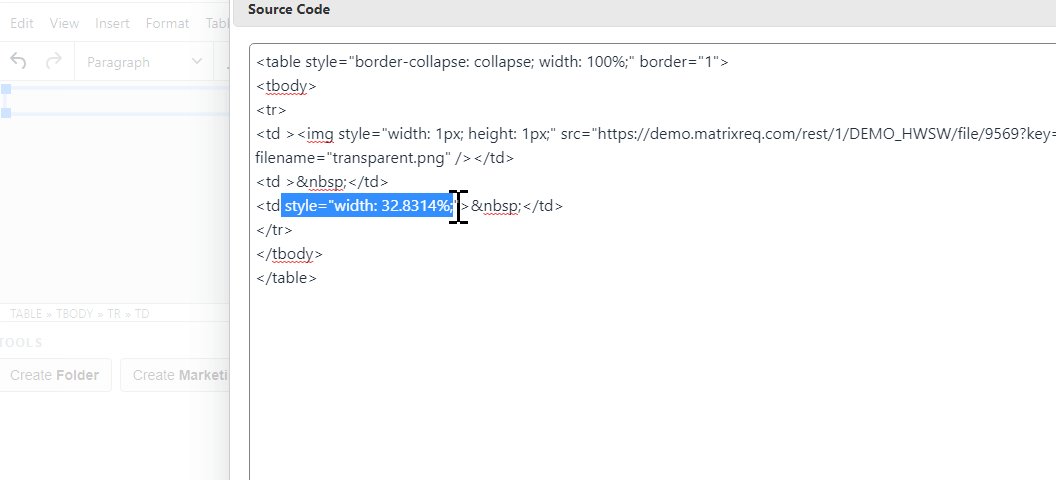
edit the source code of the table
remove widths in % wherever you find them
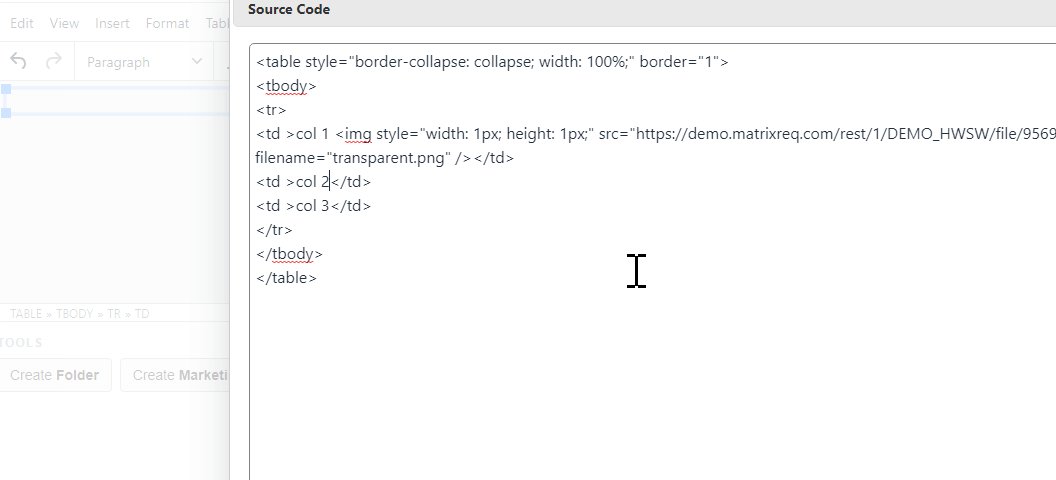
copy and paste the <img> tag in each column which you want to control
modify the minimum width in cm
<table style="border-collapse: collapse; width: 100%;" border="1">
<tbody>
<tr>
<td>col 1 <img style="width: 4cm; height: 1px;" src="https://YOURINSTANCE.matrixreq.com/rest/1/DEMO_HWSW/file/9569?key=key_8h06qh5bgejhdpuv6stlr80ca7" data-filename="transparent.png" /></td>
<td>col 2 <img style="width: 2cm; height: 1px;" src="https://YOURINSTANCE.matrixreq.com/rest/1/DEMO_HWSW/file/9569?key=key_8h06qh5bgejhdpuv6stlr80ca7" data-filename="transparent.png" /></td>
<td>col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3 col 3</td>
</tr>
</tbody>
</table>
