How to...
Avoid page break inside row
Add a style to the tr to prevent breaks:
<tr style="page-break-inside: avoid;”>...</tr>
In a TABLE you can add the above to the row styling field:

Avoid line break inside a cell
Create a new class in Admin > Project Settings > Word/PDF Styling > Customise Print Styling
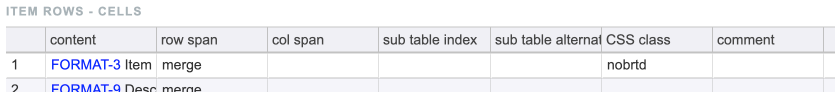
.nobrtd {white-space: nowrap;}Add the class to the table column

Alternatively you can do the same in the FORMATer by setting the nowrap on the <span> or <div> styling.
Create a list of items with each on their own page
In some cases individual items can become very large, for example tables with risk data, and printing each on its own page can make the result much more readable. To force a page break add an (empty) div at the end of the element template with a forced page break style:
<div style="page-break-after: always;"> </div>
Change the date formats used
When using a FIELD with a “Render contents of a field” function the format of a rendered date can be customized by providing a format string. The format strings are based on Java’s implementation and documented there. For example for a plain date format:
{
"renderFunction":"fieldcontent",
"format":"yyyy-MM-dd"
}Add a page break after an item
To add a page break in the HTML wrap the content in a <div> and add the styling page-break-after: always;. For example:
<div style="page-break-after: always;">
<div>Item title:...</div>
</div>Add a separator between field iterators
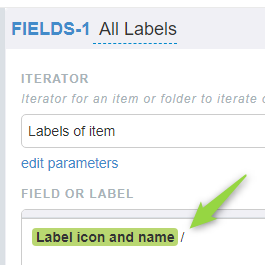
Assume you have a field which shows all labels in a row and you want to add a separator between the labels

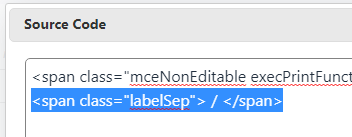
If you add the above it will show the separator also after the last label. To avoid put it in a span with a new class

In the admin client define the class for the project(s) you want to use it:

The code you needs to hide the last child: